基本を知る
ホームページを作る場合、次の3つが重要となります。その基本について学んでいきましょう。
1.作るための道具(ソフト)
一般にホームページエディタという物です。有名なのでは「ホームページビルダー」が有りますが、此処では、なるべく無償のソフトですべて完結してしまおうという形でいきます。
詳細は、使うエディタでご説明致します。
ホームページは、作るだけでは意味がありません。サイトにアップして初めて、ホームページとしての価値が出てくるわけです。FTPのご説明は、使うエ ディタ・他ソフトで紹介致します。
3.テンプレート
テンブレートとは、初めから基本的なデザインをされているページの事です。
デザイン上の注意点としては、ノーマルタイプと、レスポンシブタイプでは、編集のソフトも変える必要が出てくる事も有ります。
また、テンプレートは初めからある程度使い勝手を考慮して、色々なコンテンツが取り付けられており、ご自分が制作しようと考えているサイトのコンテンツと合いづらい事があります。
このような場合の、ちょっとしたコツも身につける必要があります。
※ただし、結構面倒です。
スポンサーリンク
HTML5
HTML5について
これは、ここ数年の間に出てきたホームページの規格の一つで、別の言い方ではレスポンシブと言われてます。現在ではのスマホの普及に伴い、パソコンとスマホでデザインの形態を変えるタイプのサイトのことです。
実際、現在ご覧になっているこのサイトもHTML5のサイトで右端をマウスでクリックして、幅を縮小するとデザインがスマホ用に変更されます。
CSSについて
これは、ノーマルタイプ、HTML5タイプのどちらにも使われているデザインの骨格となります。このファィルを編集する事で、基本的なデザインの変更、背景やフォントなどを一括して変更する事も出来ます。編集してみたいという方は、検索で調べられるとかなりのサイトが見つかります。
此処では、一般的な説明のみにとどめておきます。

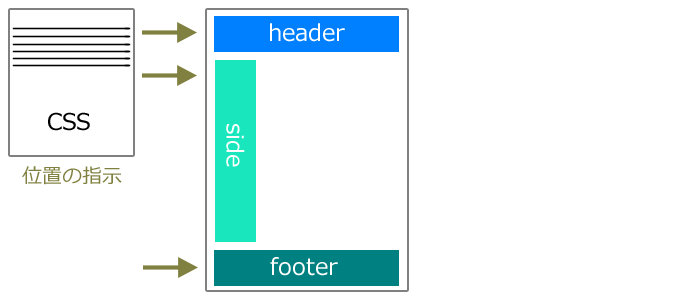
上記の画像のように、ヘッダやフッタなどのエリア分けをCSSで行い制御しています。
文字コードについて
テンプレートページは、初期段階で最近の物は、ほとんど文字コードが「utf-8」に設定されています。このため、Microsoft Expression Web4では、そのまま開いた場合文字化けをする事もあります。
※2回目の編集で文字化けしないこともありますので、何回Web4で開き直してみてください。
これでも駄目な場合は、始めにテキストエディタでHTMLを開き、ヘッダに記載されている文字列で「utf-8」の所を「shift_jis」に変更します。
次に、文字化けを直すために、「使うエディタ・他ソフト」で紹介している「コード変換ソフト KanjiTranslator」または 「FileCode Checker ver 1.2.0」でコード変換してください。やり方は、ソフトを起動してドロップ→shift_jis変換で完了です。この後は、文字化けは直ってますので、そのまま編集出来ます。
BlueGriffonを使う場合は、そのまま利用可能なので文字化けはおきませんが、フォームなど取り付ける際にコードがutf-8の場合、メールとして排出したデータが文字化けします。
PHPが使えるサイトの場合は、下記サイトで簡単設置のフォームPHPがフリーでダウンロードできます。
フォームに使うプログラム
ちょっと前であれば、CGIのフォームが一般的でしたが、現在はPHPが使い勝手から言って、初心者の方でも分かりやすいはずです。
これには、CGIだとサーバーに上げてパーミッションの設定を必要とするため、そのあたりが初心の方だと分かりにくい所でしょう。これから、設置される方にはPHPタイプをお薦めします。
PHP工房からダウンロード
文字コードの謎
追加ですが、通常テキストエディタで開いた際には、どちらのコードも同じ様に開きます。(エディタがコード対応している事が必要)Windowsで標準で付いているメモ帳で開いてみると、コードの違いによる表示の仕方が変わりますので、多少はその仕組みが理解出来るかと思います。
テキストエディタ上では、普通のテキスト表示ですが、そのデータ内部には「この文字はこのコードで表示する」と言うような指示がされています。実際は、この部分を見る事は無いので分からないだけとなります。一応、エディタは何でも良いと言う事では無いので、Windows付属のメモ帳は使わないようにしましょう。
コンテンツ数の振り分け方
テンプレートは、ほとんどお望みのコンテンツ数は用意されていません。大抵は、トップページと内部1ページのみの構成となっています。初心者の方が、 一番失敗される一つに、コンテンツの振り分けと、その手間の時間となります。まず始めにテンプレートを展開された後、テキストにこれから作られるコンテンツ名称を明記して、コンテンツ数と概略を決めていきます。
一例として次のような感じで良いでしょう。
1.HOME index.html
2.会社概要 corporation.html
3.サービス service.html
4.問い合わせ inquiry.html
これは、コンテンツ名称と、そのフィルとなるページ名となります。
この情報を元に、トップと内部ページのベースページ作りを始めます。
※トップ(index.html)に特別な効果を付けてない場合は、トップのみで構いません。
このページデータが出来ましたら、次にページをコピーアンドペーストで必要なファイル数に分けて、ページ名称を変更していきます。(拡張子がhtmlの場合変更無しで構わない)
また、このときにページのメタタグに記載されるページ名称やキーワード、ページの説明なども記載されると良いでしょう。
タグは、下記のような感じです。タイトルのタグの上または下あたりに入ります。
| <meta content="ここにページの説明文が入ります" name="description"> <meta content="ここにキーワードが入ります(キーワードごと,カンマで区切ります)" name="keywords"> |
注意点は、これが逆に各ページを制作後になると各コンテンツで、名称を変更や修正したり、リンクの設定も必要となり時間の無駄になるからです。
(流れとしては、次の感じです)
●ページ名称及びファイル名を決める
↓
●1ページにコンテンツとリンク設定をする
↓
●ページをコピーアンドペーストで分けてファイル名を変える
↓
●各ページの編集を始める
※キーワードなども入れておきます
慣れれば、それほど問題は出ませんが慣れるまでには、結構時間は掛かると思います。
CSSとタグの基礎知識
テンプレートのコンテンツや、トップのメイン部分に取り付けられているバナーと文章ですが、配置数量を変えずにこの文字の変更で作る場合は、ほとんど CSSとタグの知識は必要ありません。しかし、コンテンツ数の変更、メイン部分のバナーの数量変更などの場合は、多少ですがタグの知識は必要です。タグの意味がある程度分かれば、CSSのテキスト編集も多少は出来るようになります。
フォームでフォーカスされないタグ
普通にフォームを組んだ場合、スマホで項目選択後フォーム自体が大きくなる現象で、これを防ぐタグとなります。それほど、難しく無いので一度トライされると良いでしょう。| 下記のタグをページヘッダにmataタグとして記載 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> |
画像に関して
扱うHTMLタイプで設置する方法が微妙に違います。ノーマルの場合、デザインを崩さない大きさであれば問題ありませんが、HTML5のスマホ対応の場合、大きさの考慮が必要となります。pixel指定の場合は、320pixelまで大きさで取り込む形です。それ以上大きな画像を使いたい場合は、メインの表示幅に合わせた大きさで、幅 指定を100%指定で行います。
詳しくは、HTML5+CSSでも説明しています。
CSS側で大きさの制御も出来ますが、分からない場合はこれで十分利用出来ます。
アンドゥ・リドゥに頼るな
エディタに用意されている「アンドゥ・リドゥ」に頼りすぎると、いざというときに痛い思いをします。特にWeb4ちょっと変わったアンドゥ・リドゥ機能のため、最初からやり直しと言うと事も決して珍しくないでしょう。編集する際は、必ずフォルダー上でHTMLファイルのバックアップ(コピー)をしてから、編集を進められる事をお勧め します。
※アンドゥ・リドゥとは、作業やり直しの戻る・進むです。
サイトは有料を使う
今では、かなり無料で使えるサイトも増えており、そちらを利用したいという気持ちは分かりますが、初心者の方の場合、まず始めにそのサイトにあるベースのHTMLを利用して、広告のタグを消さずに編集すると言う事でかなり手間が掛かる事があるからです。また、実際アップした後一定の日数がたった頃、いきなり使えなくなってると言う事も決して珍しくありません。これは、利用している無料サイトをログで管理しており、そのデータ上で回覧者がいないという一定の期間が続いた場合、そのサイト自体が自動で閉鎖するためです。
下記に安くても使いやすい有料サイトを紹介しておきます。
さくらインターネット
http://www.sakura.ne.jp/?_ga=1.164402303.155689251.1390560645
このページのライトプランの月額129円で全く問題なく使えます。
ロリポップ
http://lolipop.jp/
こちらのコロリポプランの月額100円で問題なく使えます。
ドメインについて
どちらのレンタルサーバーであっても、独自ドメインは簡単に設置できますが、個人で運営される場合は、ほとんど必要ない物です。ただし、先々ではきち んと管理していきたいという場合は、ドメインも取っておいて良いでしょう。尚、ドメインは日本属性か(ワールド)汎用属性かで費用が異なります。基本的に、日本ドメイン(属性)の方が、ほぼ倍近い費用になるようです。
例えば「jp」ドメインは日本属性で「com」汎用ドメイン
独自ドメインの利点
単に趣味のページで、それほど長く回覧してもらう必要が無ければ、レンタルサーバーに付属するサブドメインでも全く問題有りません。しかし、会社やショップなどで長く運営される場合は、必ず独自ドメインを取得しましょう。
これには、いくつか理由が有り一つに、サブドメインより検索サイトからのヒット率の問題があるからです。もう一つは、仮に現在のサーバーから引っ越しを余儀なくされた時に、ドメインがあれば、次のサーバーで同じドメインで利用出来るという点にあります。(登録データの移動申請が必要な場合も有る)
また同じドメインが利用出来る利点は、検索エンジン側の登録情報がそのまま使える点となります。
このため、またサブドメインだと一から色々な所に認知してもらう作業も必要となります。また検索エンジン側からの信頼度という点でも有利に働きます。ちなみに、検索エンジンはGoogleが基本となります。
スポンサーリンク
