ノーマルHTML編集
通常ノーマルタイプとは、PCからの回覧を基本としたサイト構成となります。
スマホなどからの回覧の場合、PCと同じ表示形態で回覧可能なタイプです。
スポンサーリンク
CSSで次のような事をやっています
ノーマルタイプでも、ほとんどがCSSフィルを使ってデザイン構成がされています。
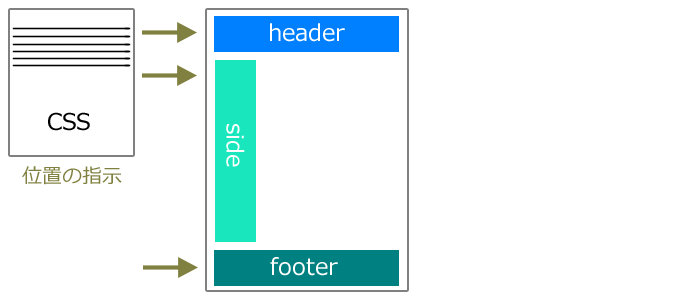
では、何をしているかというと、簡単な図で下記に説明をしておきます。

CSSファィルが、headerやfooterに表示位置を指示する事で、HTML自体はシンプルな構成になっています。また、このためHTMLファィル自体のデータサイズも小さくなります。
Expression Web 4による編集
ノーマルHTMLは、現在ホームページとして使われている最も一般的なHTMLと言えます。
CSSデザインであっても、ほとんどの場合Web4で作業は可能です。

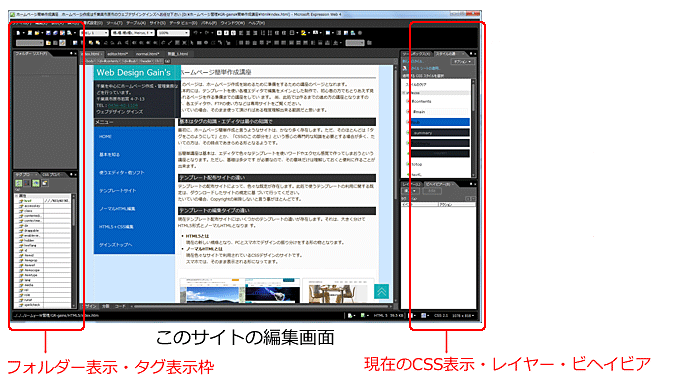
現在ご覧になっているページトップの編集画面となります。
左右にあるオプションは、慣れてくるまでまず利用する事はありません。
また、カスタマイズ別のオプション設定や表示しないと言う事も可能です。
まず、慣れるという点でヘッダーにある各コマンドの使い方に慣れましょう。
マウスを載せると、そのボタンの機能の簡易解説が出ますので、それを参考に編集すれば、かなり早くなれてきます。
CSS利用時の注意点として良くやられるパターンが、文字の大きさの変更です。これは、基本的に文字サイズ変更はしてはいけません。CSSで定義されている場合、CSSのファイルを書き換える事で、文字の大きさの変更をします。ま
た、見出しなどはページ内部タイトルは、ほとんどのテンプ レートでは、見出し1〜見出し6のコマンドで変更可能となります。
この見出しの「Expression Web 4による編集」は、見出し3のタグ属性で黒色の枠に変わるようにCSS内で設定されています。
ヒント:エリア枠黒の変更は、CSSのH3指定タグの指定数値で決まってますので、その中の数値を変更すれば黒色(カラーコード333)の変更が可能となります。
編集時の問題
これは、BlueGriffonも同じなのですが、一部分の表示が実際ウェブ上とは異なる表示をしてしまいます。
これは、どちらのエディタも、CSSの理解度が低く完全なデザイン構成が取れてないため起こる現象なので編集中のページ確認は、別のブラウザで行いましょう。
また、ブラウザはChromeかMozilla Firefoxで確認される事をお勧めします。
IEの場合、ローカル上の確認ではデザイン崩壊を致します。
スポンサーリンク
