HTML5+CSS編集
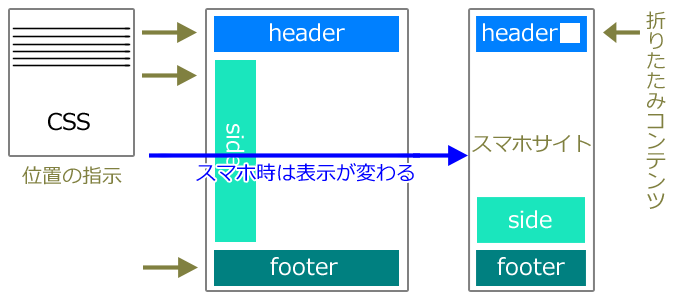
HTML5+CSSの編集では、ページ自体が下記の図のように変化する物になります。
このため、多少制約が出る事を確認しましょう。
スポンサーリンク

BlueGriffonによる編集
こちらのエディタは、HTML5を得意としたエディタです。したがって、通常は文字コードはそのまま編集可能です。ただし、基本を知るに記載した「文字コード」による文字化けが出る場合は、一度コード変換をしてください。
BlueGriffonは、見て頂ければ分かりますが、ワードやエクセルが使えれば、ほぼ間違いなく利用出来るソフトだと思います。
画像を取り込む際の注意点
HTML5の場合、画像サイズはそのままスマホに反映されます。このため、スマホ表示時に大きさを変える必要がでてきます。かりに、大きさを変えない場合は、横幅320ピクセル以下にしておけば、問題はありません。しかし、それ以上大きなサイズを表示したい場合は、画像のサイズ指定に%を指定します。
例えば、現在のこのページはメイン幅680pixelが最大値となってますので、画像も680pixelで作り取り込みます。取り込みは、各エディタで多少異なりますが、基本的に画像アイコンクリックで、場所を指定する形です。
尚、BlueGriffonで作業している場合、画像サイズの指定をしませんので、テキストエディタで次のように各変えます。(上記の図の場合)
<img alt="" src="images/sp.png">
を
<img alt="" src="images/sp.png" width="100%">
赤文字の部分が追加されたタグとなります。
CSSで制御による画像の大きさの変更もありますが、こちらの方が至って簡単なので、この方法にしています。※一部のスマホ機種では縦長になる可能性もあります。
CSSで制御する場合
CSS内に画像のスマホ対応をする場合は、下記のタグを記載して、覚えやすい名前で作ります。
| 画像幅を自動変更CSS内に記載例 img { max-width : 100% ; height : auto ; } |
<link rel="stylesheet" type="text/css" href="○○○.css">
○○○がファイル名です。
ただし、このCSSを使う場合、CSSで制御されてない画像ファイルすべてに影響しますので、注意が必要です。
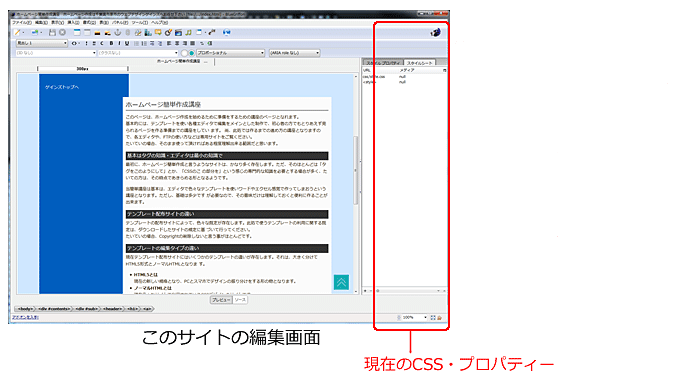
BlueGriffonの編集画面

BlueGriffonの編集画面です。
使い方は、web4とそれほど変わりませんが、表のカスタマイズはあまり得意ではありません。
そのため、あまり凝らなければ問題は出ませんが、凝ったデザインを施したいとなった場合は、web4で一部の編集を行えば可能です。ただし、文字 コードの問題が出ますので、コード変更は必須となります。
BlueGriffon使用時画面の注意点
表示されている情報の中に、黄色のコメントが表示されています。これは、その位置にそのタグCSSで設置された(ID・ SELECTOR)があるという事です。絶対その表示を削除しないようにしてください。
見た目的に、何か変な表示ですがこれは必須タグとなるためです。
BlueGriffon使用による文字間のスペースバグをなくす方法
絶対ではありませんが、ある程度制御する方法を解説しておきます。
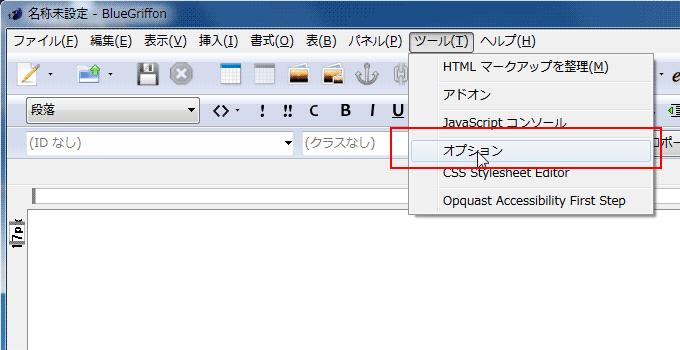
エディタを開いたら、ツール→オプションからソースの所を開きます。
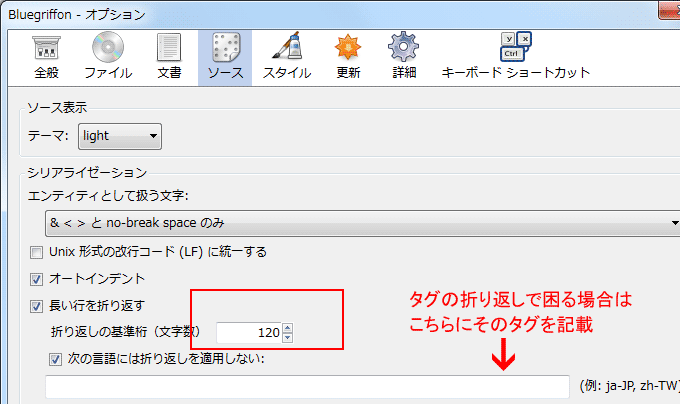
下記参照

ソースの所で「長い行を折り返すが、デフォルトで80」ですが此処を私の場合120にしました。
これで、スペースが入る率がかなり下がりましたので、スペースが入る方は一度試してみてください。

画像のリンク値が変な場合
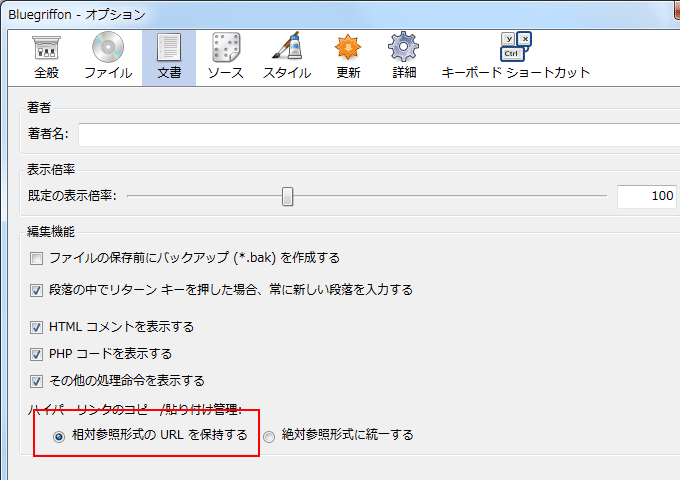
デフォルトで画像を読み込むと、絶対参照値となりパソコンのルートデレクトリー(フォルダー)からリンクを張ります。これだと、サーバーでは全く表示出来ませんので、下記を参考に「相対参照形式」のチェックボタンを入れてください。

スポンサーリンク
